「プログラミング言語を学びたい!」という初心者のみなさん。
突然ですが、プログラミングを独学で学習する人の9割は挫折します。でも、まずは無料の学習サイトで独学してみたいですよね。
プログラミング言語の無料学習サイトといえば、「Progate(プロゲート)」と「ドットインストール」が二大巨頭です。
今回は、プログラミング初心者が2サイトを使った感想をご紹介します。
プログラミングの無料学習サイトって、どんなもの?
プログラミング学習サイトとは、プログラミング言語の学習サイトです。
プログラミング言語にはたくさんの種類があります。HTML、CSS、JavaScript、JQueryなど、例えるならば、日本語、英語、フランス語…のようなものです。
プログラミング言語には多くの種類があり、それぞれが似ているようで、全く違うんですね。
プログラミング学習サイトごとに、学べる言語に制限があります。
何の言語をどのように学べるのか。
「Progate(プロゲート)」と「ドットインストール」、それぞれについて見ていきましょう。
Progate(プロゲート)の使い方と感想

Progate(プロゲート)は、オンラインの無料プログラミング学習サービスです。
プログラミング初心者のハードルを出来る限り取り払うこと、そして本当に創れるようになるレベルの高い学習を提供することを目的としたサイトです。
操作がカンタンな上、ゲーム感覚でプログラミングが勉強できます。
小中学生から社会人まで、幅広い層に人気があります。
Progate(プロゲート)の使い方

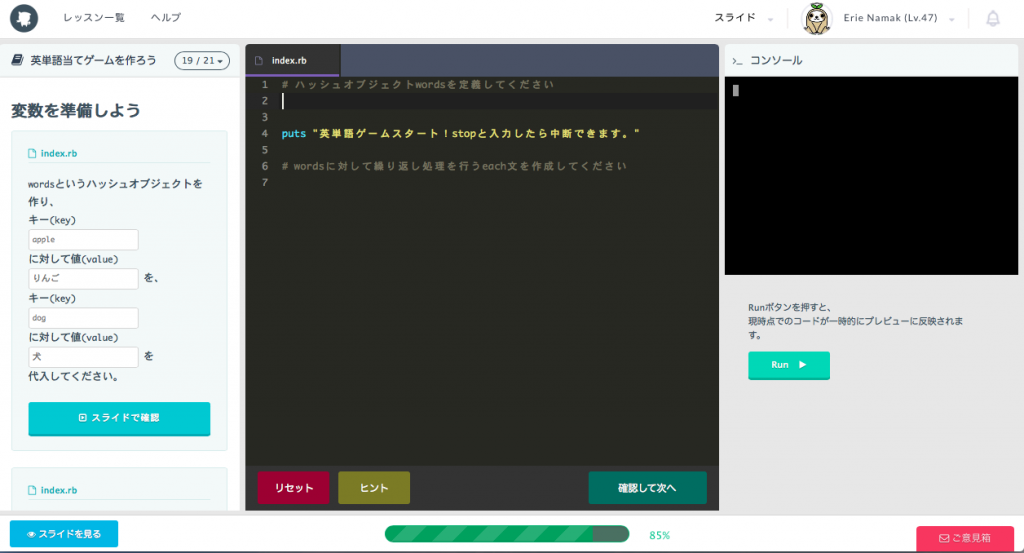
操作画面はこんな感じです。
- 画面左側:下の写真では「変数を準備しよう」と書かれているスペース。コードのヒントが表示される。
- 画面中央:すでに文字が入力されている、黒い背景のスペース。お題に沿ったコードを入力する
- 画面右側:何も書かれていない、黒い背景のスペース。画面中央に入力したコードがどう表示されるか見られる。
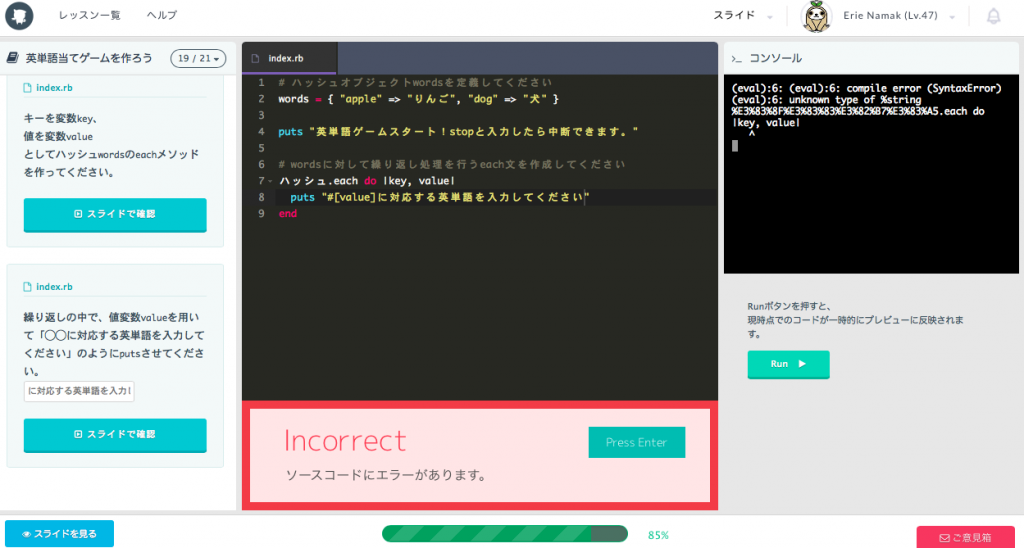
画面中央にコードを入力しても、コードが間違っていると「ソースコードにエラーがあります」というエラーメッセージがでます。

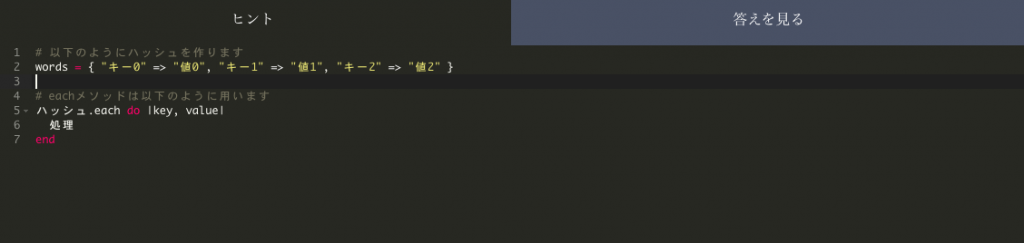
ちなみに、画面の下に表示されている「ヒント」を押すとこんな画面がでます。

ヒントを見てもわからなくて「答えを見る」を押すと、「答えを見ますか?」というメッセージが出てきます。
あまりヒントは見ちゃいけないんでしょうね。でも無視!

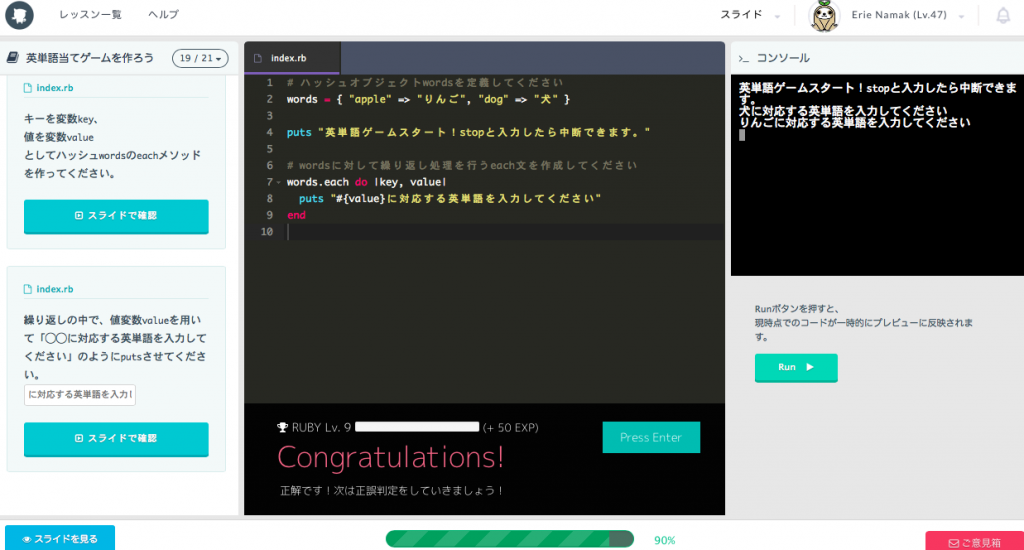
正しいコードを入力するとこんな感じです。
下に「Congratulations!」と表示されます。いえい!
正しいコードを書くと、次の項目に進めます。
どんどんレベルが高くなっていって、最終的にはProgate(プロゲート)の公式ホームページを自力で作れるようになる、という講座構成になっています。

Progate(プロゲート)の長所・短所
Progate(プロゲート)の長所
- 直感的な操作ができる。なんとなく画面を触ってれば分かるので楽チン。
- 自分の書いたコードがどう表示されるか、すぐに確認できる
- 学習をゲーム感覚で楽しめる
Progate(プロゲート)の短所
- コードで間違えている箇所がわかりにくい
「ここが間違えてる!」と、間違えている箇所は色を変えるなど工夫してほしい。「なぜ動かないのかわからない」というストレスで、ほとんどのプログラミング初学者が挫折します。 - 学べる言語がたった7言語しかない
Progateで学習できるのは「HTML」「CSS」「JQuery」「JavaScript」「Ruby」「Ruby on Rails」「PHP」の7言語のみ。
最近はやりの「Swift」や「Go」「R」などは学べません。
最近プログラミング言語の学習を始めたばかりで、基礎の基礎を学びたい人向けです。 - ドットインストールに比べると、内容が薄い
超初心者向けだからか、学習内容は浅く広くという感じです。
深くがっつり学びたい人には、おすすめしません。
Prograte(プロゲート)の感想まとめ
直感的な操作ができるので、初学者はかなり扱いやすいです。
ゲーム感覚でできるのも、ワクワクさせてくれます。
あと、プログラミング言語は書いても表示されないと意味が無いので、どう表示されるかみられるのはすごくいいですね。
ただ、継続して勉強したいと思わないです。
クイズに答えているだけ、という感覚なので、プログラミングを前のめりに学びたい人には向いてません。
「子供にプログラミングの面白さを知ってほしい」とか、プログラミングを始めるきっかけ作りには良いですね。
ドットインストールの使い方と感想
3分の動画を視聴して学習する、無料プログラミング学習サイトです。
HTML, CSS, JavaScript, PHP, Rubyをはじめ、iPhoneやAndroidアプリの作り方も学べます。
ドットインストールの使い方

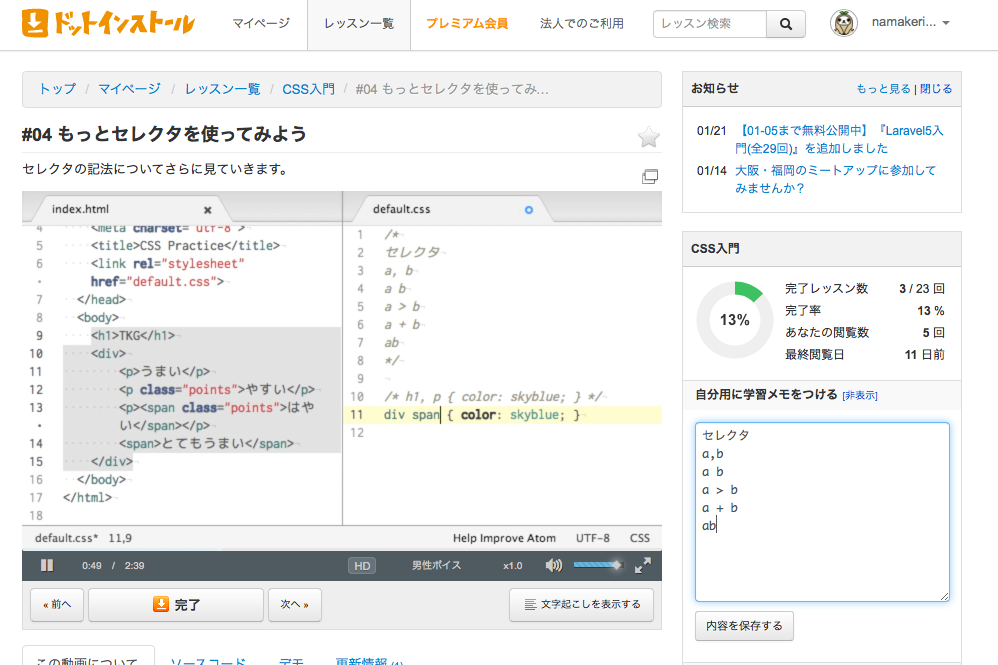
ドットインストールの操作画面はこんな感じです。
- 画面左側:コードの書き方を説明してくれる動画が表示される
- 画面右上側:学習の進捗が全体の何パーセントかが表示される
- 画面右下側:文字を入力すると自動的にメモとして保存される
あとは、ひたすら動画を見ていくのみです!
ドットインストールの長所と短所
ドットインストールの長所
- 自分のペースでどんどんこなしていける
- メモしたら自動で保存されるのが楽
- 学べる言語が多い
WordPressやPhytonなど、かなり多くの言語やスキルを網羅している。(多すぎて数えられなかった)
ドットインストールの短所
- 初心者には内容が高度だし、説明が大ざっぱ
いろいろすっ飛ばして説明されるので、何がわからないのかわからない状態になります。そしてストレスがたまり挫折(ry - コードを実際に書いてどう表示されるか試すことができない
コードを覚えるためにはひたすら体で覚えるしかない。
ので、自分でいちいち動画の内容を再現するが、動画を止めてコードを書いて・・というのが超面倒くさいです。
ドットインストールの感想まとめ
コードを実際に書いて、どう表示されるのかがわかりにくいですね。
学校の「座学」のような感じです。実践は教えてもらえません。
そして、内容が高度なので、初学者向けではないです。
すでに学んだ言語を復習するために使う分には、良さそうですね。
プログラミングを独学する人の9割は、半年以内に挫折する
「プログラミングを独学する人の9割は、挫折する」というのは、プログラミング学習者にとって常識です。
私は自分のサイトを作成するためにプログラミングを独学しはじめましたが、3ヶ月目には完全に挫折しましたね。
理由は「分からないことを調べても、解説している単語が分からない」「分からないことが何なのか、分からない」という泥沼に入ってしまうからです。
しかも、一生懸命勉強しても、最終的に「自分の作りたいものが作れるようになるのか?」「このまま突き進んでいいのか?」と不安に駆られるんです。
プログラミングスクールで集中して勉強する方が効率的
独学していると、「何が分からないのか分からない」状態になるし、正しくコードを書いているつもりなのに動かないとイライラします。
無駄に時間を使うし、ストレスになるし、いいことは1つもないです。
それならば、いつでもプロに質問できる環境で集中して学んだほうが、結果的に費やす時間もお金も少なくて済みます。
時間とお金のコストを考えると、独学よりもプログラミングスクールなどで先生と二人三脚で学んだほうが効率的ですね。
私は結局、5〜6つのプログラミングスクールを比較した結果、テックアカデミーというプログラミングスクールでプログラミング言語を学びました。
受講したのは「Webアプリケーションコース」ですね。1ヶ月間受講しました。
ちょうど1週間の無料体験キャンペーンもやっていたんですが、体験版でも本番と同じようにメンターがついて質問にしっかり答えてくれたんですよ。それがいいなと思って。
他にも、テックキャンプというプログラミングスクールで、同じく「Webアプリケーションコース(現プログラミング教養コース)」を1ヶ月間受講しました。
こちらは、1週間から受講できるという手軽さが魅力なんですけど‥個人的にはテックアカデミーの方が、メンターの知識も豊富だし対応も手厚くてよかったかな。
私自身は、熟考した結果選んだ2つのプログラミングスクールに通ってみて、テックアカデミーがすごく良かったと感じてます。
料金はどこもほぼ変わらないので、内容やメンターの雰囲気で選んだ方がいいです。
テックキャンプ、Webcampは、それぞれコースが3種類ずつしかありませんが、テックアカデミーはコースが12種類もあります。
Web制作に関するあらゆることをプロから学べるので、自分に合ったコースを選べていいですよ。
是非あなたも、それぞれのプログラミングスクールをチェックして、自分がのびのびと勉強できるところを探してみましょう!